개요
Framework7는 모바일 하이브리드 앱을 위한 UI 프레임웍이다. 공식 홈페이지에서는 데스크탑 앱도 만들 수 있다고 쓰여있지만, 모바일 앱에 더 적합한 UI를 생성한다. 또한 Framework7는 모바일 네이티브 수준의 사용자 경험을 제공한다. 화면 전환 효과 및 제공되는 UI 컨트롤들이 안드로이드/IOS 네이티브 컨트롤들의 UX와 동일하거나 매우 흡사하다.
Framework7는 바닐라 자바스크립트 외에 vue.js, react, svelte와 같은 SPA 프레임웍들을 지원한다. 기존 보편화된 react, vue.js를 제공하기 때문에 좀더 쉽게 접근할 수 있을 것으로 사료된다. 필자는 vue.js를 선호하여 이를 주로 사용한다. 이 문서에서도 vue를 위주로 설명할 것이다.
필자가 느끼는 Framework7의 가장 큰 장점은 기존 html에 대한 높은 수용도이다. 이는 퍼블리셔와의 협업에 있어 중요한 요소이다. 어떤 프로젝트에 있어, 퍼블리셔가 Framework7에 대한 지식이 없더라도 퍼블리셔의 결과물을 Framework7의 틀로 감싸 앱처럼 동작하게 할 수 있는 것이다.
보다 자세한 사항은 홈페이지 (https://framework7.io/)에서 확인할 수 있다.
Showcase
https://framework7.io/showcase/ Framework7은 쑈케이스를 제공하는데 해당 URL에서 다양한 앱들을 볼 수 있다.
다른 UI프레임웍
React Native
페이스북에 의해 관리되고 있는 프레임웍으로 React를 이용하여 안드로이드, IOS 앱을 만들기 위한 프레임웍이다. React Native는 React로 웹앱을 만드는 것처럼 앱을 만들 수 있지만, 그에 대한 결과물은 모바일 네이티브이다. 그러므로 일반적으로 하이브리드 앱이 갖는 성능적인 문제를 갖고 있지 않다. 하이브리드 앱은 브라우저에서 구동되기에 부자연스러운 화면 전환 효과, 느린 퍼포먼스 등의 문제가 항상 따라다닌다. React Native는 Native 위젯으로 빌드 되기 때문에 이런 문제가 없는 것이다.
플러터
구글에 의해 관리되고 있는 프레임웍이다. dart 언어를 이용하여 개발하며 안드로이드와 IOS에서 실행 가능하도록 컴파일한다. React Native와는 다르게 Native 위젯으로 변환되지 않고 Skia 엔진으로 렌더링 되어 Canvas상에 직접 드로잉된다.
자마린
마이크로소프트에 의해 관리되고 있는 프레임웍이다. 닷넷과 C# 언어를 이용하며 멀티플랫폼(안드로이드, IOS, 윈도우, 리눅스)을 지원한다.
IONIC
Ionic은 하이브리드 앱을 위한 UI 프레임웍이다. 위에서 언급한 프레임웍들과는 다르게 네이티브로 빌드 되지 않으며 웹 뷰 위에서 돌아가는 앱을 만들 수 있다. 네이티브 수준의 사용자 경험을 제공한다. 또한 cordova와 연동할 수 있다.
Ionic은 Framework7과 동일한 포지션의 프레임웍이라 할 수 있다.
Framework7 사용하기
cli 설치
최근 프레임웍과 플랫폼들이 그렇듯 Framework7도 cli를 제공한다.
$ npm install -g framework7-cli
또한, framework7은 ionic과 같이 cordova와 같이 앱을 생성할 수 있다. cordova 기반의 앱을 생성하기 위해서는 우선 cordova를 설치해야 한다.
$ npm install -g cordova
앱생성
간단히 다음 명령어로 앱을 생성한다.
$ framework7 create --ui

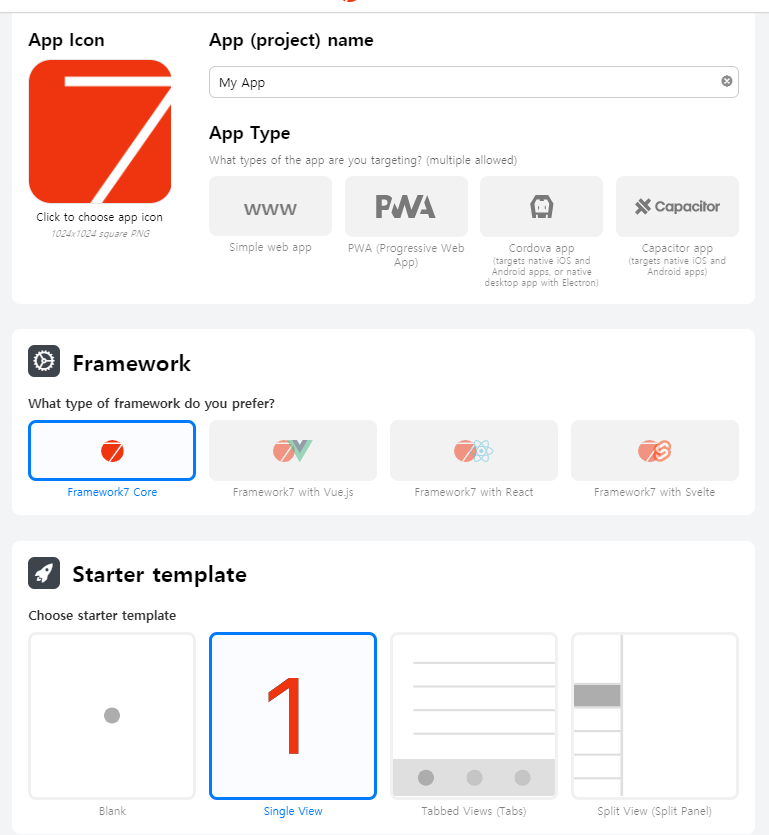
명령줄을 통해 앱을 생성할땐 다음과 같은 기능을 제공한다.
- 웹앱 또는 코르도바 앱을 선택할 수 있다.
- 바닐라 자바스크립트, vue, react, svelte 중 선택할 수 있다.
- 템플릿을 선택할 수 있다.
- 테마를 지정할 수 있다.
- 포함할 기능을 선택하여 빌드 할 수 있다.
kitchen-sink 실행
Framework7은 개발에 참고할 수 있도록 kitchen-sink를 제공한다. kitchen-sink에서 많은 예제를 볼 수 있다. 실행은 다음과 같이 한다.(필자는 window에서 실행을 실패하여 wsl로 수행했다.)
$ npm install -g gulp
$ git clone https://github.com/framework7io/framework7.git
$ cd framework7
$ npm install
$ npm run vue
App 구조
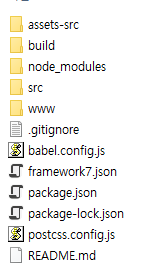
cli를 통해 simple web app을 생성하면 다음과 같은 앱의 폴더 구조를 가진다. 필자는 vue를 선택해 앱을 생성했고 만약, 다른 형태를 선택했다면 그에 맞는 프로젝트 구조를 생성해준다.

src 폴더 설명
src폴더는 아래 폴더들을 하위 폴더로 가지고 있다.
- css : css, scss, less등의 스타일 파일들이 놓인다.
- js
- app.js : 앱을 initialize 하는 부분이다. Framework7을 사용하기 위해 Framework7에 Framework7 vue 플러그인을 초기화(Framework7.use(Framework7Vue);) 해준다. 또한 vue 객체를 선언한다.
- routes.js : 라우터를 기술한다. Framework7은 눈에 보이는 실제 url은 변경되지 않고 내부적으로 히스토리가 관리된다. 일반 브라우저라면 문제가 될 소지가 있지만, 코르도바와 함께 서비스 되는 앱이라면 문제가 되지 않는다.
- store.js : Framework7은 앱의 상태관리를 위해 경량화된 라이브러리를 제공한다. 해당 스토어를 사용하지 않고 프레임웍에 따라 Vuex for Vue, Redux for React, 내장된 Svelte의 스토어를 사용할 수도 있다.
- cordova-app.js : 코르도바 앱으로 만들었다면, 해당 js파일이 존재할 것이다. 기본적으로 물리적인 back를 눌렀다면 호출되는 이벤트 핸들러가 존재한다. 앱의 workflow 따라 해당 이벤트 핸들러를 변경하여 적절하게 대응할 수 있다.
- pages : 각 페이지에 해당하는 컴포넌트들이 들이간다. 해당 컴포넌트는 router와 매칭되어 화면에 표시된다.
- static : 아이콘, 이미지등의 리소스 파일이 놓인다.
- components
- app.vue : 가장 기본이 되는 컴포넌트이다. framework7 앱임을 선언하는 f7-app 컴포넌트가 사용되며 f7-app사용시 속성으로 f7params를 전달하여 앱을 초기화 한다. 가장 중요한 라우터가 f7params에 기술되어 있다.
페이지 만들기
페이지를 만들기 위해서는 routes.js에 url과 컴포넌트를 연결한다. 해당 컴포넌트는 pages 폴더에 안에 vue 파일을 생성하면 된다.
//routes.js
import demo from '../pages/demo.vue';
var routes = [
{
path: '/',
component: demo
}
];
export default routes;
//demo.vue
<template>
<f7-page name="demo">
<!-- framework7 컴포넌트 또는 html을 자율롭게 배치 -->
</f7-page>
</template>
<script>
export default {
}
</script>