최근 홀로렌즈 안에 있는 브라우저에서 WebRTC가 가능하냐고 물어보는 분이 있었고, 이때문에 홀로렌즈를 경험해 볼 기회가 있었습니다. 결론적으로는, 홀로렌즈에 탑재된 브라우저에서는 webrtc가 현재 불가능하며 홀로렌즈에서 webrtc를 구현하기 위해서는 MixedReality-WebRTC라는 라이브러리를 이용해야 합니다.
Mixed Reality는 MS에서 혼합현실, 곧 현실과 가상현실을 결합한 어플리케이션을 개발할 수 있는 플랫폼과 API들을 제공하며 유니티, 언리얼, 자바스크립트를 이용해 VR 개발을 수행할 수 있습니다.
MixedReality-WebRTC는 이러한 혼합 현실의 API하나로 홀로렌즈를 포함하여 윈도우 환경에서 webrtc를 구현할 수 있는 라이브러리입니다.
MixedReality-WebRTC에 대해 몇개의 글로 이를 소개하고 직접 Webrtc를 구현해 윈도우용 WebRTC 화상 채팅을 구현해 보도록 하겠습니다. 이 글은 그중 첫번째로 간단히 MixedReality-WebRTC를 소개합니다.
MixedReality-WebRTC는 다음과 같은 기능을 제공합니다.
- 비디오/오디오/데이터 교환
- 쉬운 구현을 위한 인터페이스 제공
- C, C#, 유니티 API 제공
- 홀로렌즈 지원
자세한 사항은 https://microsoft.github.io/MixedReality-WebRTC/index.html에서 확인할 수 있습니다. 아래 투토리얼은 해당 문서를 기반으로 합니다.
프로젝트 시작하기
C#을 이용해 데모 WebRTC 어플리케이션을 제작함으로써 MixedReality-WebRTC 서비스를 만들어보도록 하겠습니다. 이 포스트에서는 심플하게 프로젝트에 MixedReality-WebRTC 추가하는 방법을 알아보고 다음 포스트에 본격적으로 MixedReality-WebRTC를 이용한 WebRTC 서비스 구현에 대해 알아보겠습니다.
프로젝트 생성하기
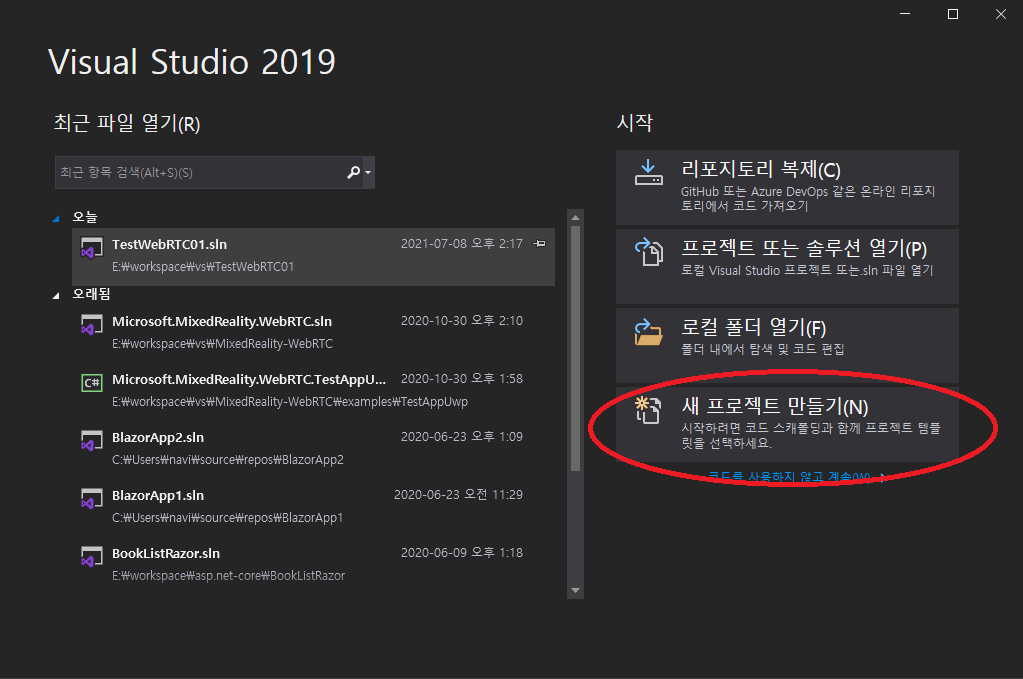
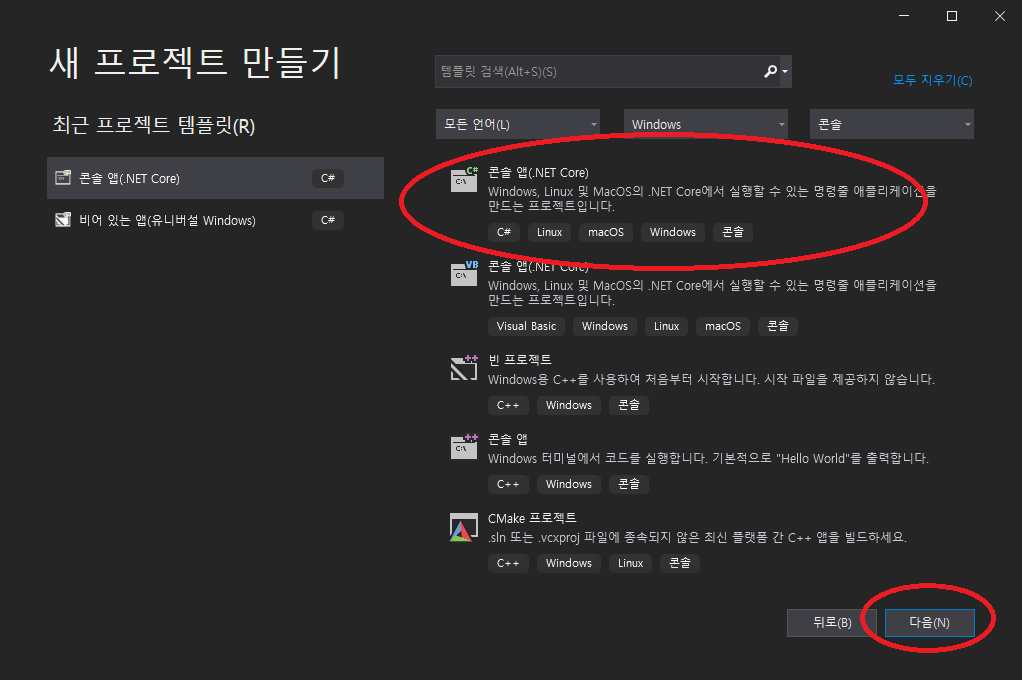
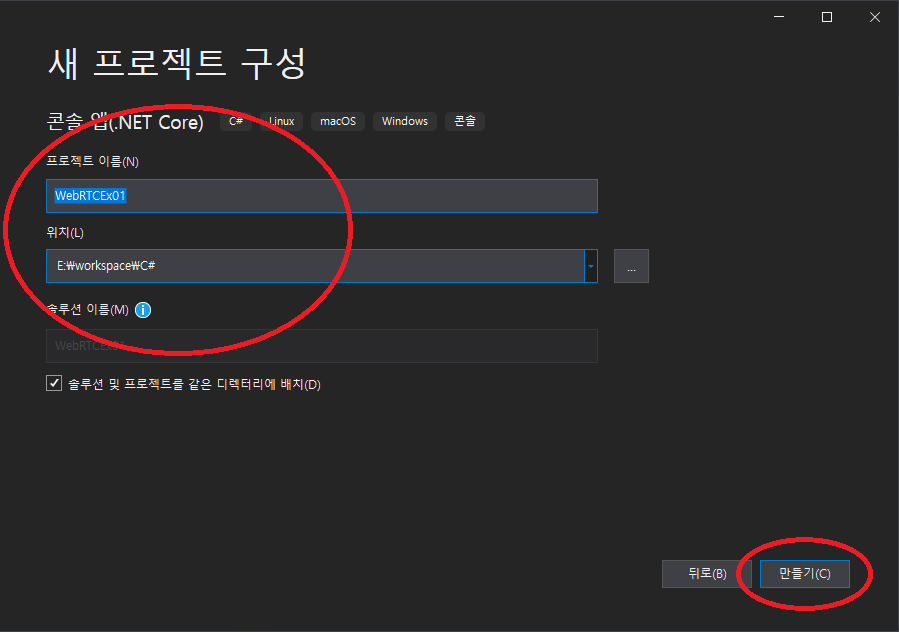
Visual Studio를 실행하고 아래 과정을 순서대로 수행해서 콘솔 프로젝트를 생성합니다.



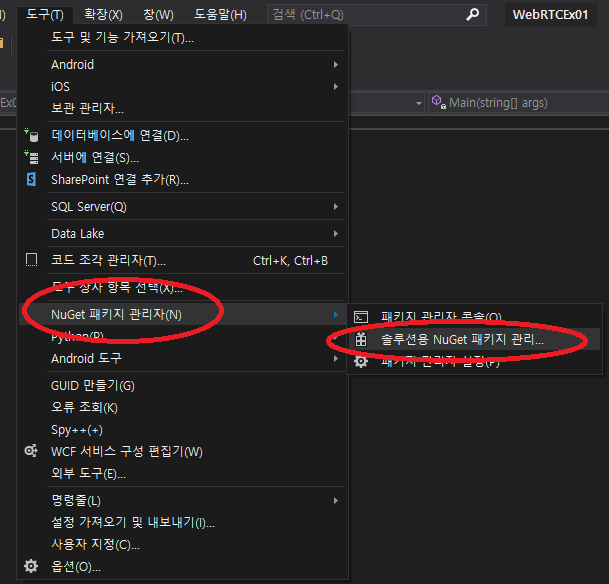
MixedReality-WebRTC에 종속성 추가하기
MixedReality-WebRTC 종속성을 추가하기 위해서는 NuGet 패키지 도구를 이용합니다. NuGet은 Visual Studio에서 사용되는 무료 또는 오픈 소스 패키지를 관리해주는 도구로 GUI 환경에서 이를 다운로드 하고 관리할 수 있습니다.
MixedReality-WebRTC는 NuGet을 이용해 종속성을 추가합니다.


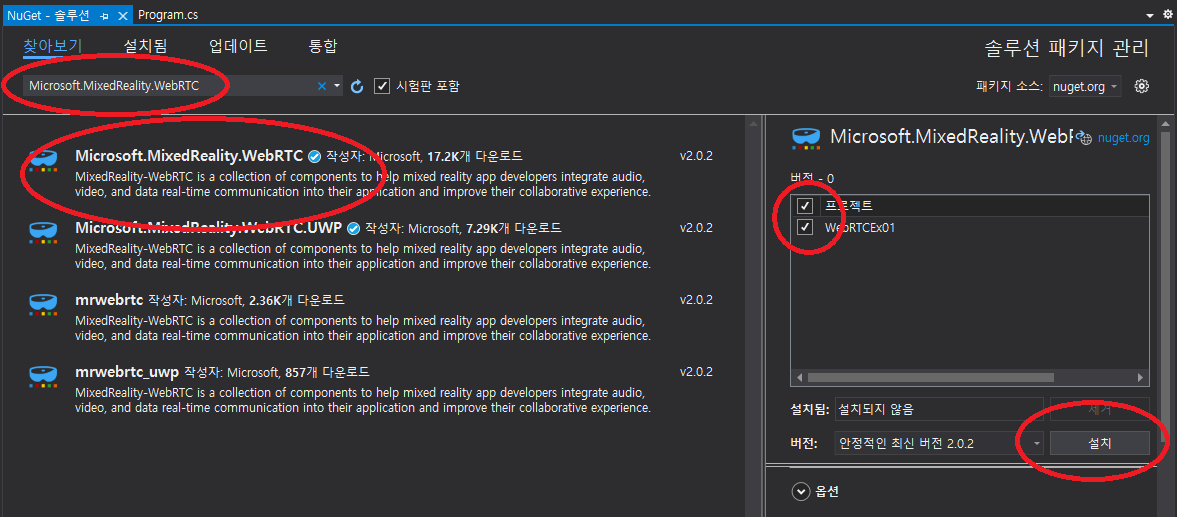
위와 같이 Microsoft.MixedReality.WebRTC를 검색해서 설치 합니다.
설치가 제대로 되었는지 확인해보겠습니다. Microsoft.MixedReality.WebRTC 기능 중 비디오 장치를 가져오는 API를 사용해 장치를 나열해보겠습니다.
Program.cs를 아래 처럼 변경합니다.
//Program.cs
using System;
using System.Threading.Tasks;
using Microsoft.MixedReality.WebRTC;
namespace WebRTCEx01 {
class Program {
static async Task Main(string[] args) {
try {
// Asynchronously retrieve a list of available video capture devices (webcams).
var deviceList = await DeviceVideoTrackSource.GetCaptureDevicesAsync();
// For example, print them to the standard output
foreach (var device in deviceList) {
Console.WriteLine($"Found webcam {device.name} (id: {device.id})");
}
} catch (Exception e) {
Console.WriteLine(e.Message);
}
}
}
}
GetCaptureDevicesAsync는 현재 장치의 사용가능한 비디오 갭처 장치의 목록을 가져옵니다. 소스를 작성하셨으면 Ctrl + F5로 실행합니다. 저의 경우 아래와 같이 두개의 카메라 장치가 검색되었습니다.
Found webcam LG Camera (id: \\?\usb#vid_0bda&pid_5641&mi_00#6&2651c099&0&0000#{65e8773d-8f56-11d0-a3b9-00a0c9223196}\global)
Found webcam OBS Virtual Camera (id: OBS Virtual Camera)
이제 WebRTC를 사용할 준비가 되었습니다. 다음 포스트에서 본격적으로 WebRTC를 구현해보도록 하겠습니다.
전체 소스
다음 포스트에 설명한 예제의 전체 소스는 https://github.com/cryingnavi/webrtc-cshap에서 참조할 수 있습니다.